The "customize" button is not shown in the desired position.
NOTICE: Remember activate the Qstomizer App Block or App extension in the theme of your store. More info.
If you need support with this, please feel free to contact us.
If your store is using a Shopify 2.0 theme, you can use the Qstomizer App Block to place the button in the desired position. More info.
The "Customize" button is shown by default into the HTML form of the product page. But, you can change its position by using this line at any place of the product page liquid file:
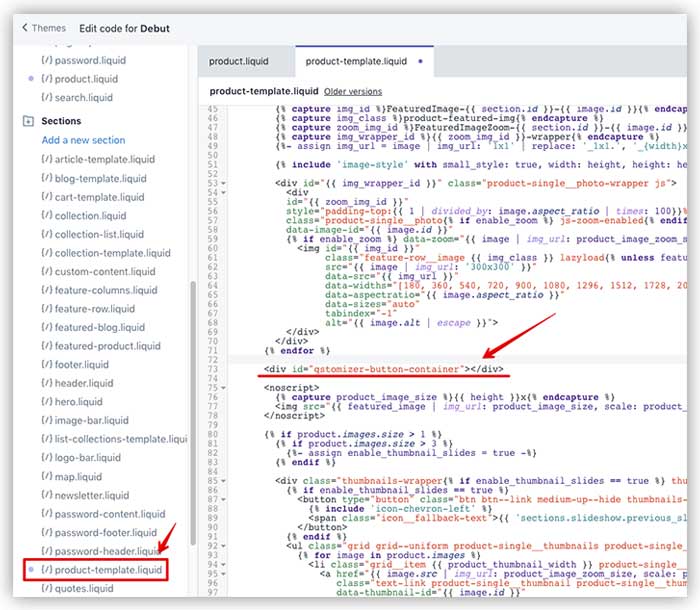
<div id="qstomizer-button-container"></div>
To change the position and text of the button, edit the liquid section product-template.liquid file by adding this code as shown in the following image. You have to place the code in the position on where you want to show the button: