Setting the "Customize" button
(App Block in Shopify 2.0 and App Embed).
Important Note: Do not activate the "Customize" button in both blocks. You should activate only one of them:
- If your theme is Shopify 2.0 compatible, activate the block in the Shopify 2.0 section.
- If your theme is not compatible with Shopify 2.0, activate the block in the App Embed section.
Remember: the "customize" button must be active only on one block at a time.
Shopify recently introduced its new 2.0 API. It has changed the way of installing apps. Previously we were required to manually edit the theme’s liquid codes to add apps to the theme, which has some cons. One major downside was user had to manually remove all the leftover code after uninstalling an app. But with the new 2.0 API users can easily do the manual installation themselves. In this article, we are going to show how you can easily install our “Qstomizer” App in your theme with the new Shopify 2.0 drag and drop block system.
Simply follow these steps to add our app to your theme:
Shopify 2.0 Themes
If the theme installed in your store is a 2.0 version follow these steps.1. Install Qstomizer block in product page.
The Qstomizer block is used to show a "Customize" button in the product pages. When the customer clicks on this button, the system will redirect the user to the app to start the customization
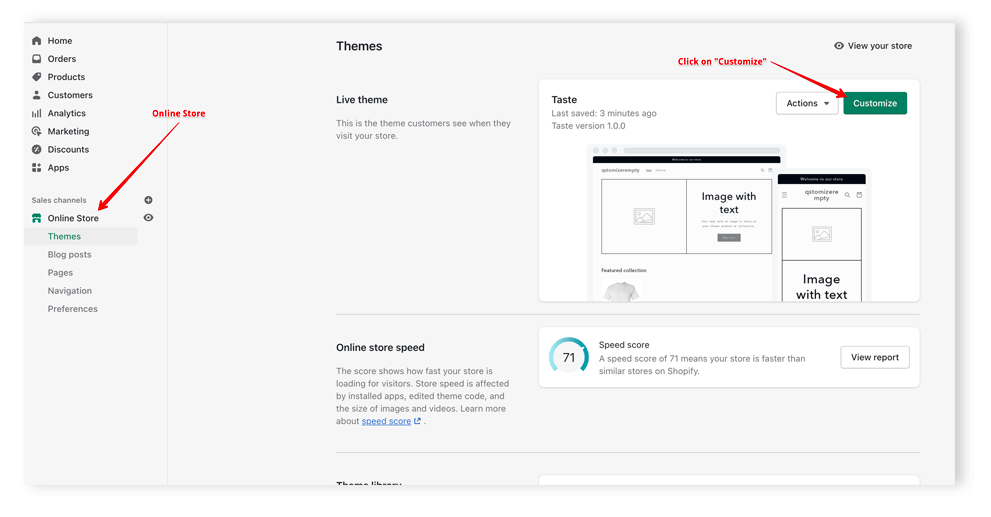
- 1. Go to the backend of your store and then, go to Online Store and them click on "Customize".
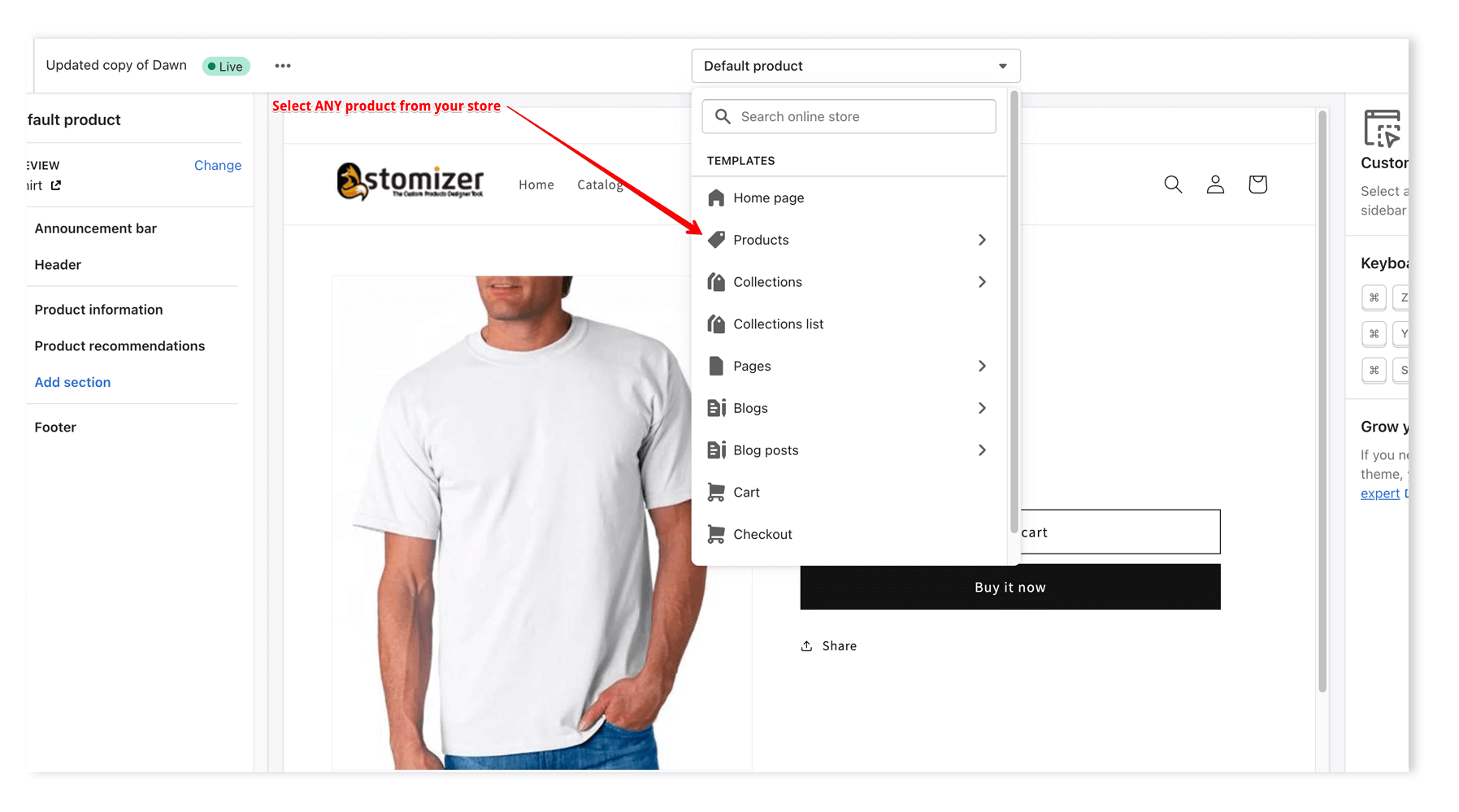
- 2. Simply select “Products” by clicking on the top select menu of the theme customizer, then select “Default product“.
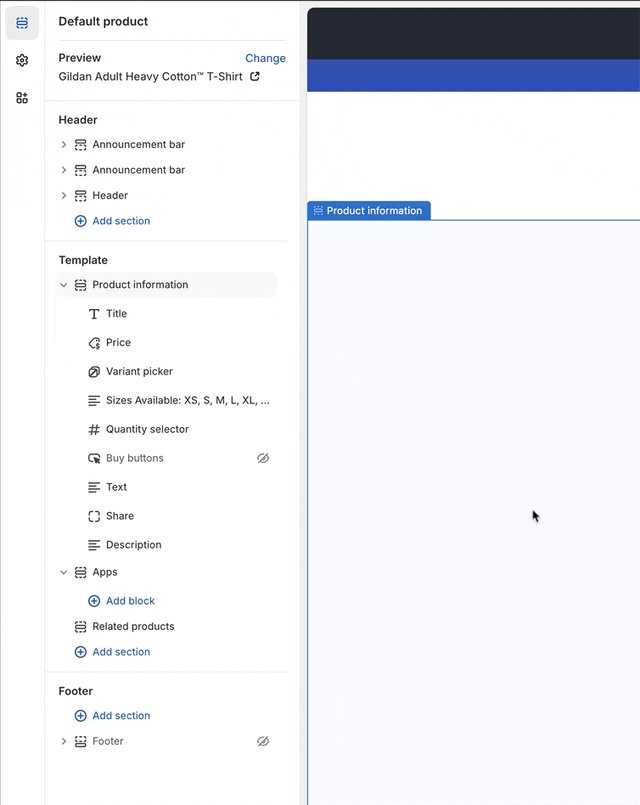
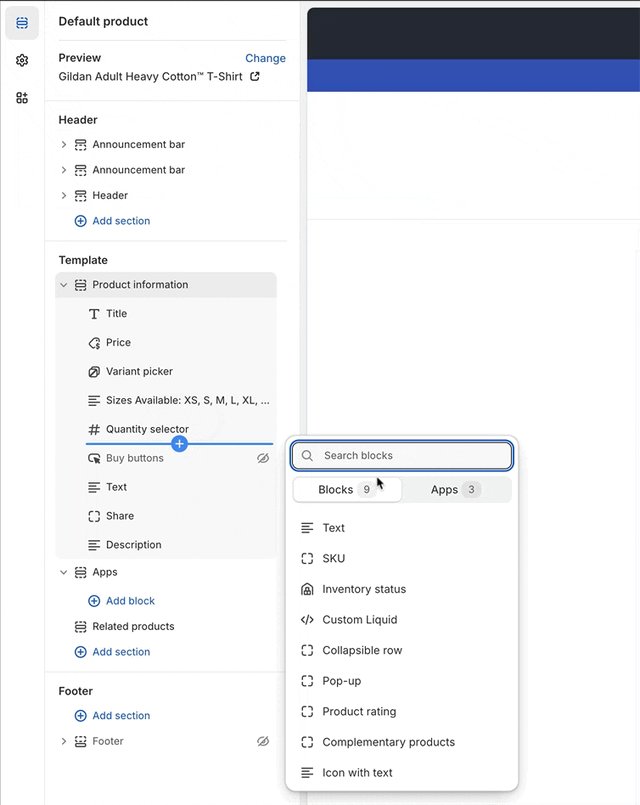
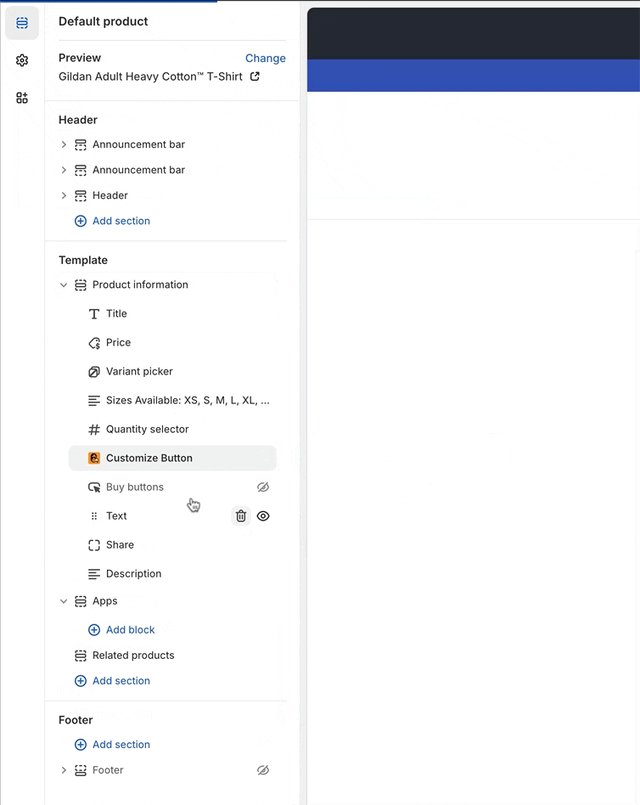
- 3. Click on "Product Information" and then on "Add Block". If you do not see this option, your theme is not Shopify 2.0 compatible. In this case, you have to go to the Themes not compatible with Shopify 2.0.
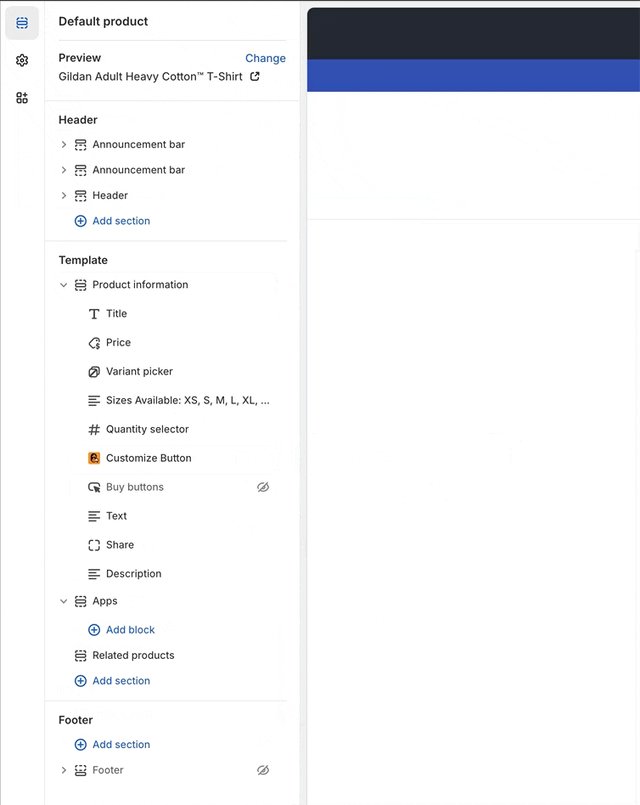
In the apps section, you will see the "Customize Button" block from Qstomizer App. Click in the block to add it to the page.
- 4. You can Drag the block and drop it where you want, normally before the "Buy Buttons".
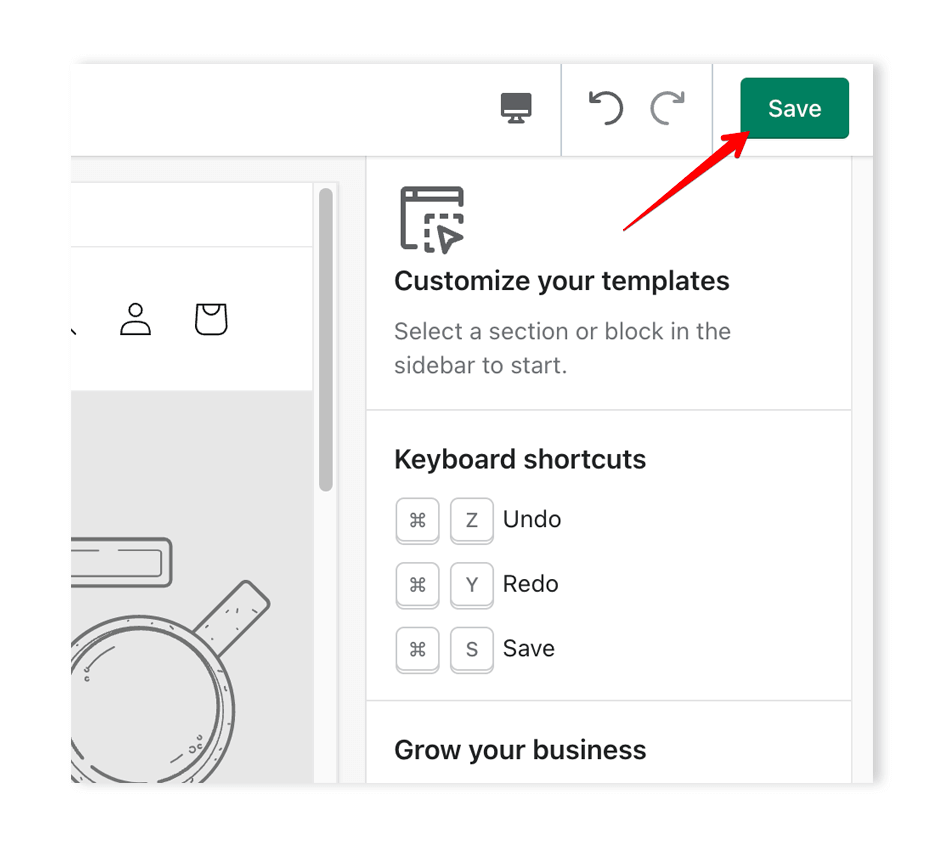
- 6. Save the settings.
Qstomizer Block settings:
- - Button text: By default the word "Customize" is shown in the customize button. The user can change the text to any other but only the word "Customize" is translated to other languages.
- - CSS Class: By default the app tries to apply to the button the styles defined in the theme. You can optionally here set an additional CSS class to the button.
App Embed and Themes not compatible with Shopify 2.0.
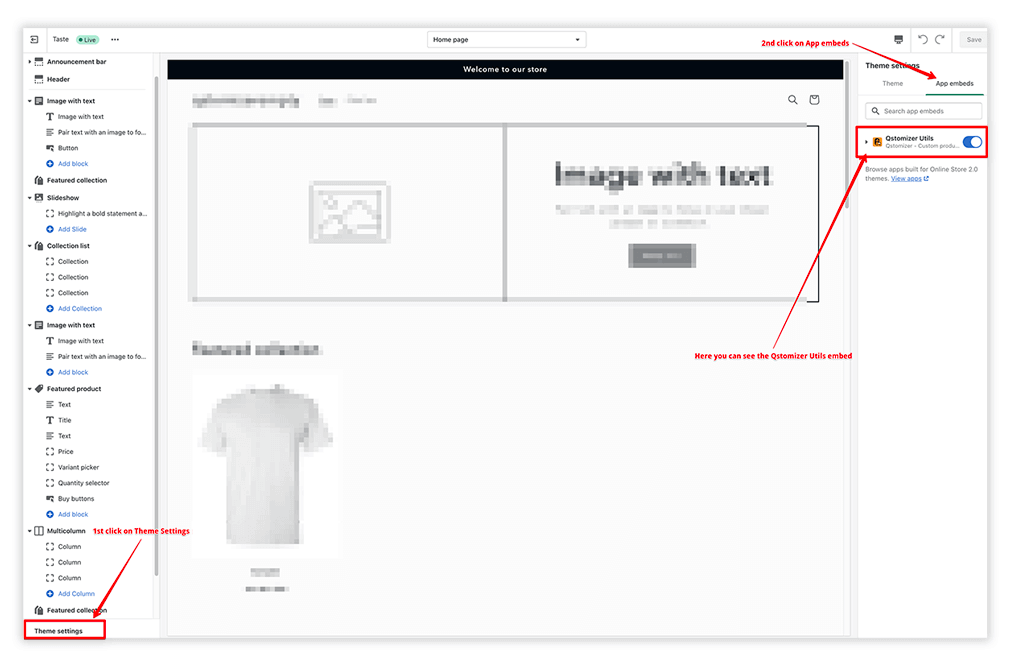
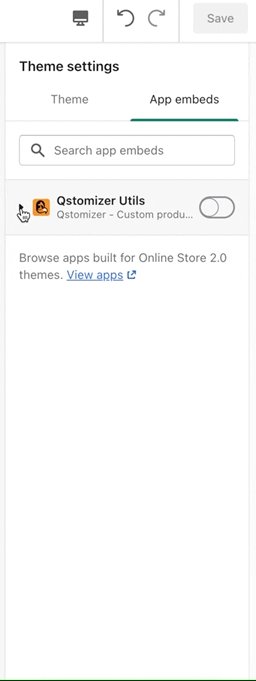
If the theme installed in your store is not a 2.0 version and you do not find the block, follow these steps:- 1. Go to the backend of your store and click on "Theme Settings" then, click on App Embeds. You will see an App Embed called Qstomizer Utils.
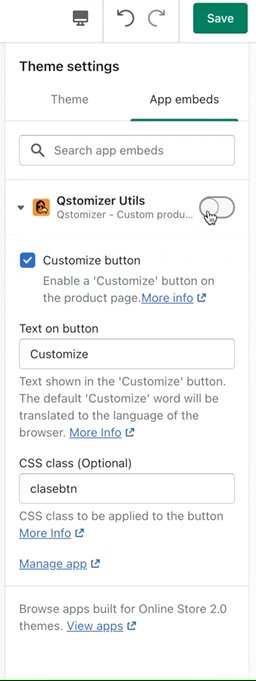
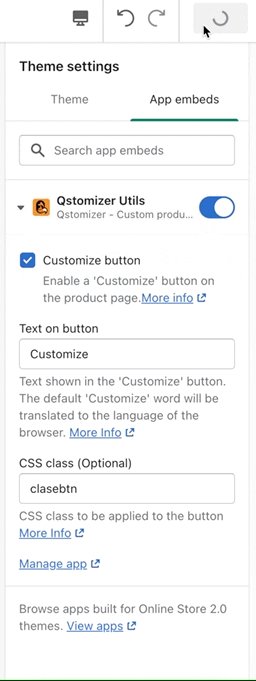
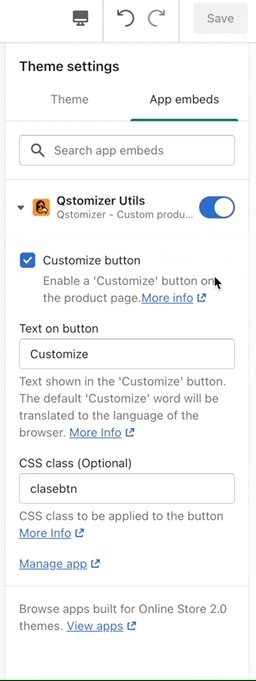
- 2. Open the Qstomizer Utils and check the field Customize button, then activate the Utils by clicking on the switch. Finally, save the settings using the top button.
Embed Block settings:
- - Customize Button: If the product is linked to a template in Qstomizer and this option is checked, the app will display a “Customize” button on the product page to connect the product with the customizer tool.
- - Text on button: By default, the button displays the word “Customize.” You can change the text to something else, but only the word “Customize” will be automatically translated into other languages.
- - CSS Class: The app will, by default, apply the theme’s predefined styles to the button. If desired, you can also add an additional CSS class to the button here.